Тильда. Честный обзор конструктора сайтов



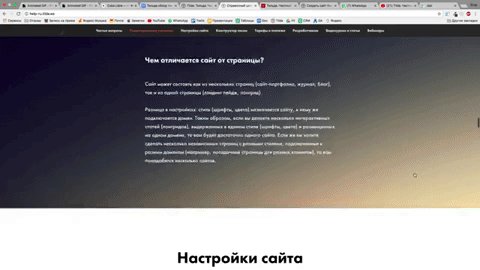
Тильда - это не обычный конструктор сайтов, а площадка для создания лендингов, многостраничных сайтов и интернет магазинов. Чтобы сделать некрасивый сайт нужно постараться.





Предисловие
Хотите сделать сайт, но нет возможности потратить деньги на дизайнера и разработчика? Понимаете, что вам подойдёт конструктор сайтов, но не знаете, какой выбрать? Тогда вы нашли то, что искали. В этой статье мы рассмотрим конструктор «Tilda Publishing» от Никиты Обухова. Сделаем это честно и с упоминанием всех плюсов и минусов.
Прочувствовали все прелести и глупости конструктора. Еще мы записали короткий видеообзор, если вы больше любите смотреть, а не читать
Прочувствовали все прелести и глупости конструктора. Еще мы записали короткий видеообзор, если вы больше любите смотреть, а не читать
Видеообзор
Интерфейс
Интуитивно понятный и максимально простой. Даже если вы никогда не работали в конструкторах сайтов – вы с лёгкостью во всем разберетесь.
Работа с текстом и изображениями
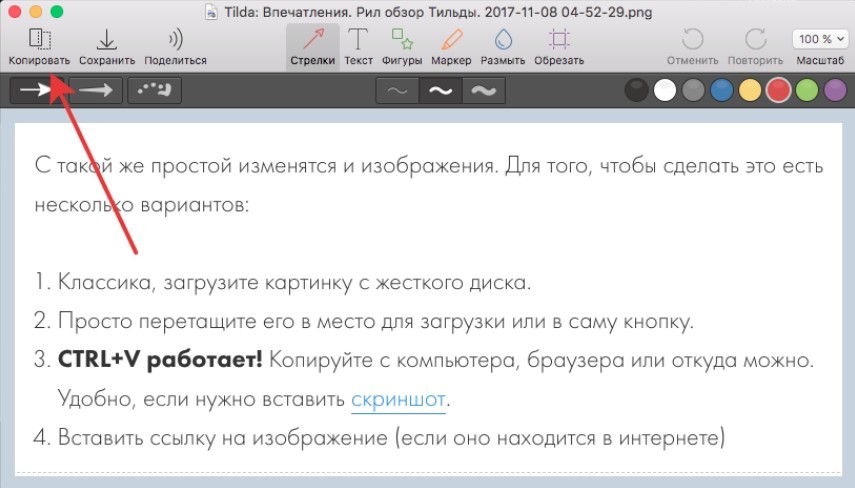
Текст редактируется очень просто. Для этого надо по нему кликнуть и написать то, что необходимо. С такой же простотой вы сможете работать с изображениями.
1. Классика — загрузите картинку с жесткого диска.
2. Перетащите его в место для загрузки или в саму кнопку.
3. CTRL+V работает! Копируйте правой кнопкой или CTRL+C с компьютера, браузера или откуда возможно. Удобно, если нужно вставить скриншот.
4. Вставить URL изображения
2. Перетащите его в место для загрузки или в саму кнопку.
3. CTRL+V работает! Копируйте правой кнопкой или CTRL+C с компьютера, браузера или откуда возможно. Удобно, если нужно вставить скриншот.
4. Вставить URL изображения
Есть несколько вариантов его загрузки:


О глюках
К сожалению, это так, глюки есть. Самое частое, что вы можете встретить – это крутящийся кружочек загрузки, который появляется после нажатия на кнопку «Сохранить». Но есть небольшой лайфхак. Если в этот момент перезагрузить страницу, то все данные сохранятся, и вы сможете продолжить работу.

Конфликтующие блоки
Например, вкладки внутри вкладок не работают
Кастомный CSS только для Zero Block
Нельзя управлять стилями стандартных блоков


Дизайн
И сейчас о том, какие сайты получаются на Тильде. Это кайф.
По крайней мере по сравнению со всеми остальными конструкторами. Тут любой человек (не дизайнер) может создать нечто красивое и приятное для глаз. Ведь для того, чтобы сделать некрасиво, придется реально потрудиться.
И на то есть несколько причин.
По крайней мере по сравнению со всеми остальными конструкторами. Тут любой человек (не дизайнер) может создать нечто красивое и приятное для глаз. Ведь для того, чтобы сделать некрасиво, придется реально потрудиться.
И на то есть несколько причин.
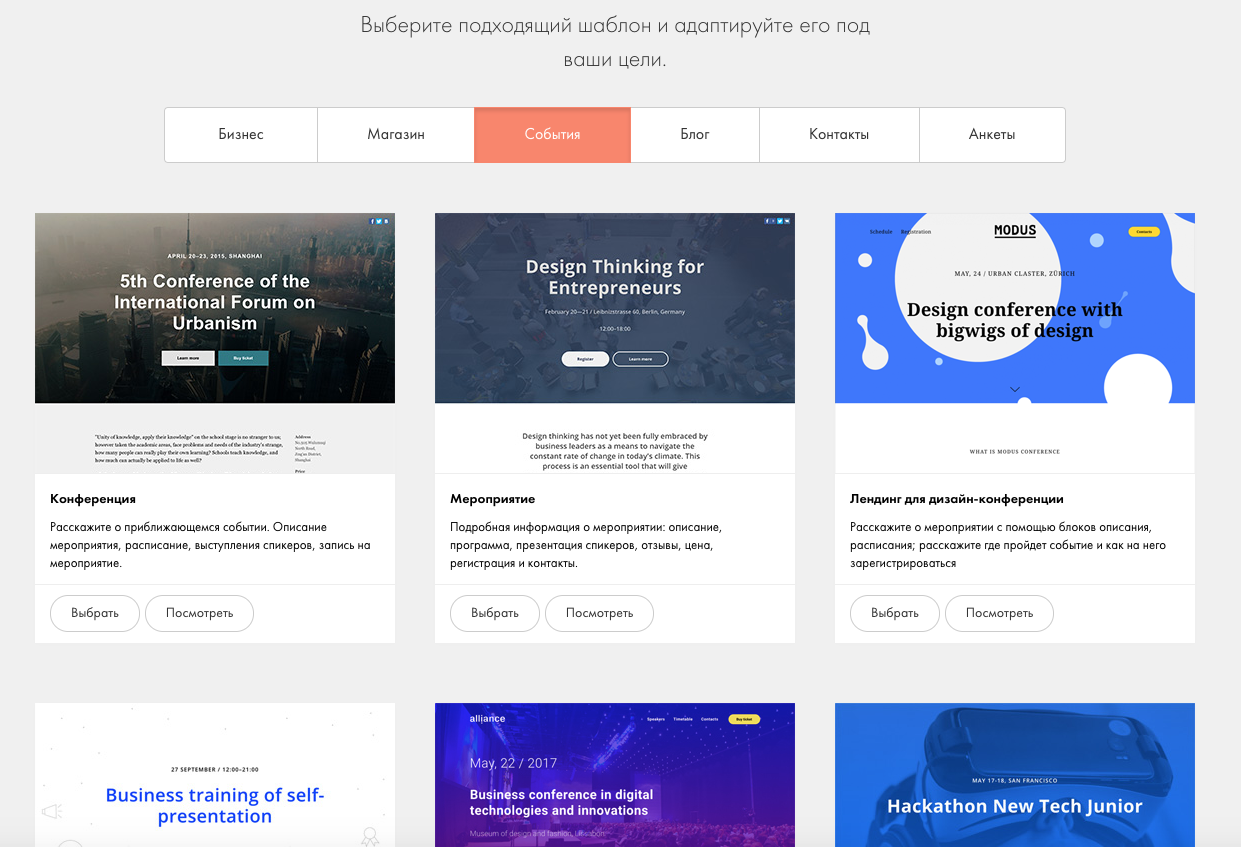
Есть масса заранее созданных шаблонов, но вот зачем они - не совсем понятно. Всё-таки, если вы собрались сделать сайт, то лучше всего делать это «с чистого листа». Хотя и из шаблонов можно скопировать понравившиеся блоки.

Даже школьник сможет разобраться в Тильде и отредактировать готовый сайт, поэтому мы делаем сайты именно здесь (заботимся о вас)
Стандартные блоки
Работает все очень просто. Вы добавляете новый блок и редактируете его под себя: меняете фото, видео, текст, иконки, цвета и т.д. Таких «типовых блоков» достаточно много. Причем разных. Обложки, цитаты, тарифы, этапы работ – всё, что необходимо. Стандартные блоки выглядят очень достойно.
Рекомендуем заранее выбрать понравившийся стиль — подготовьте отдельную страницу с базовыми элементами, чтобы потом к ней обращаться и все настройки копировать оттуда. Все стандартные блоки имеют разные настройки, придется подгонять под ваш стиль.
Пример страницы со стилем, которую мы сделали для себя: https://qu4dro.ru/brand
Рекомендуем заранее выбрать понравившийся стиль — подготовьте отдельную страницу с базовыми элементами, чтобы потом к ней обращаться и все настройки копировать оттуда. Все стандартные блоки имеют разные настройки, придется подгонять под ваш стиль.
Пример страницы со стилем, которую мы сделали для себя: https://qu4dro.ru/brand

Zero block
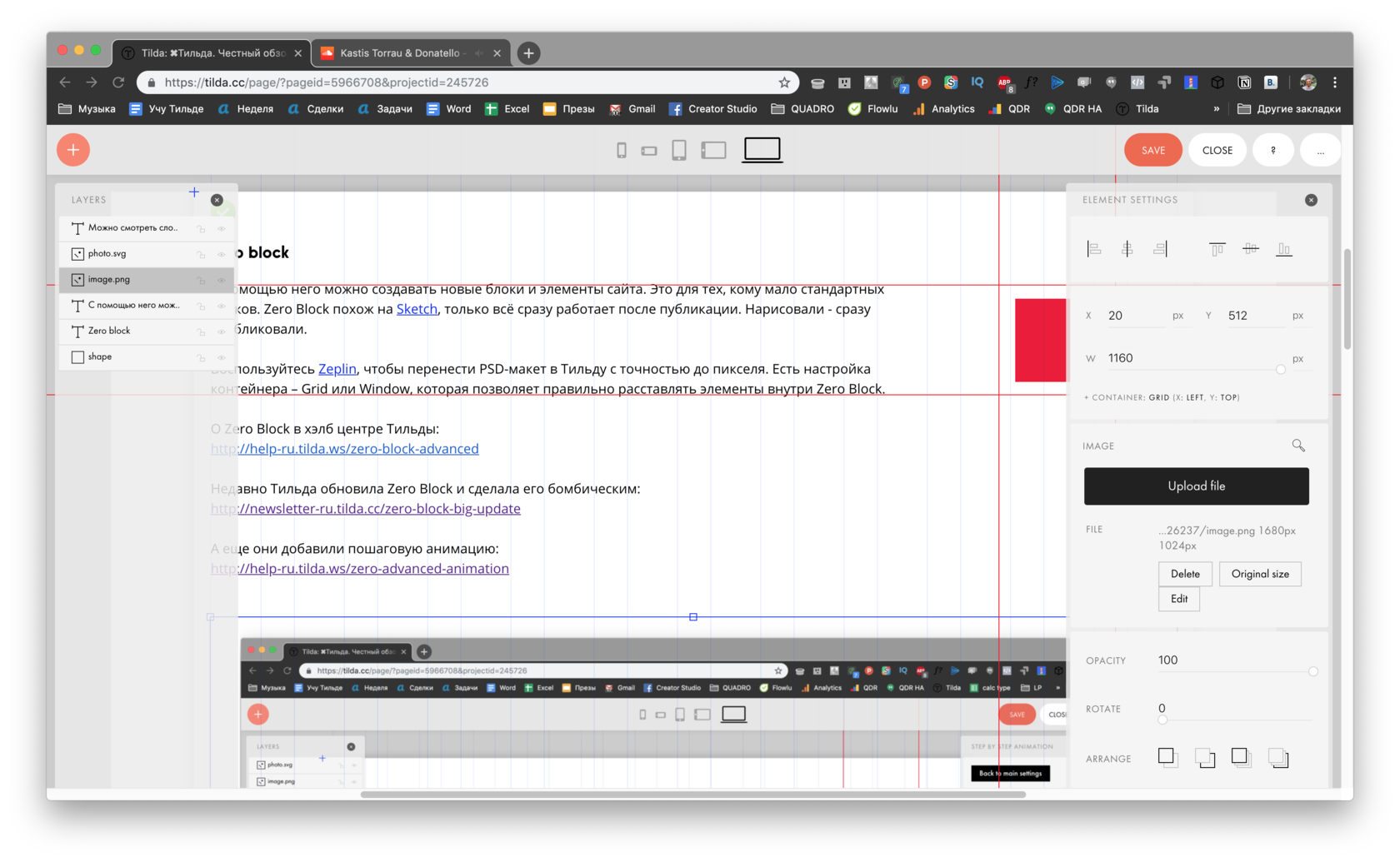
С помощью него можно создавать новые блоки и элементы сайта. Это для тех, кому мало стандартных блоков. Zero Block похож на Sketch, только всё сразу работает после публикации. Нарисовали - сразу опубликовали.
Воспользуйтесь Zeplin, чтобы перенести PSD-макет в Тильду с точностью до пикселя. Есть настройка контейнера – Grid или Window, которая позволяет правильно расставлять элементы внутри Zero Block.
О Zero Block в хэлб центре Тильды:
http://help-ru.tilda.ws/zero-block-advanced
Недавно Тильда обновила Zero Block и сделала его бомбическим:
http://newsletter-ru.tilda.cc/zero-block-big-update
А еще они добавили пошаговую анимацию:
http://help-ru.tilda.ws/zero-advanced-animation
Воспользуйтесь Zeplin, чтобы перенести PSD-макет в Тильду с точностью до пикселя. Есть настройка контейнера – Grid или Window, которая позволяет правильно расставлять элементы внутри Zero Block.
О Zero Block в хэлб центре Тильды:
http://help-ru.tilda.ws/zero-block-advanced
Недавно Тильда обновила Zero Block и сделала его бомбическим:
http://newsletter-ru.tilda.cc/zero-block-big-update
А еще они добавили пошаговую анимацию:
http://help-ru.tilda.ws/zero-advanced-animation


Можно смотреть слои, ставить направляющие и делать анимацию. Нажми на квадрат :)
Каждый элемент Zero Block имеет уникальный id, к которому можно привязаться кодом. Например, можно добавить такой эффект при наведении (ховер) на кнопку через CSS:
Свой CSS для элементов Zero Block
Пример ховера
Типографика и шрифты
Возможности очень широкие. Начнем с того, что тут более 25 шрифтов. Причём помимо стандартного «Arial» и прочих, есть очень даже красивые. Еще можно загрузить свои шрифты в формате WOFF.
Для каждого шрифта есть 5 настроек жирности, это позволяет очень круто оформлять и грамотно расставлять акценты:
1. Light
2. Normal
3. Medium
4. Semi bold
5. Bold

Ещё кое-что
12-колоночная сетка

Число 12 делится на много других чисел, поэтому им очень удобно оперировать.
Анимация обложек и заголовков

Можно анимировать заголовок, подзаголовок и описание.
Быстрая публикация

Изменения публикуются мгновенно, но если что-то пошло не так, очистите кэш. (Ctrl+R) или откройте в режиме «инкогнито» ( Ctrl+Shift+N)
Видео и гифки на фон

Оптимальный размер фона 1680х900px
Гифки работают на месте картинок.
Видео можно вставить ссылкой:
Гифки работают на месте картинок.
Видео можно вставить ссылкой:
- на YouTube или ID ролика
- на видео-файл в формате .MP4
- на видео-файл в формате .WEBM
Наличие слайдера

Многие любят :-) Если стандартного слайдера недостаточно, всегда можно написать свой. Еще есть модификатор Блок Т833 — добавит слайд шоу вместо обычной картинки на фоне. Как тут: https://graf-icon.ru/
Иконки и Фотосток

Иконки и картинки можно добавить из интерфейса Тильды. Но обычно все находим на https://www.flaticon.com
Для иконок используйте формат SVG. Это векторный формат, иконка весит мало и выглядит потрясно даже на Retina.
Для иконок используйте формат SVG. Это векторный формат, иконка весит мало и выглядит потрясно даже на Retina.
Адаптив под размер экрана (viewport height)

Если задать размер не в пикселях (px), а в viewport height (vh), то обложка адаптируется под размер области просмотра, то есть под высоту окна браузера.
Негибкие попапы
Это просто ад. По сравнению со всеми настройками стандартных блоков и возможностью создавать в Zero Block, попапы – это просто ужас. Их почти нельзя было настроить когда эта статья вышла впервые. Теперь же появился Блок Т868 — HTML-код в попапе. Можно сделать окно в Zero Block и попросить знакомого программиста встроить его во всплывающее окно. Да и стандартные попапы стали поинтереснее

Размытые картинки
При загрузке картинок с ними что-то происходит. То ли сжимаются, то ли ещё что-нибудь. В общем, они становятся нечёткими. Причём не всегда. Такое происходит, когда мы «уменьшаем» картинки. Советы тех. поддержки не помогали в этом случае. Плохое качество картинок особенно сильно заметно на Retina-дисплеях с высоким разрешением, а также на изображениях таблиц.
P.S. Может мы что-то делаем не так? Яндекс не помог, если знаете ответ, напишите в комментарии.
P.S. Может мы что-то делаем не так? Яндекс не помог, если знаете ответ, напишите в комментарии.



Медленная загрузка шрифтов
Это не проблема Тильды, а проблема медленного интернета, но это нужно учитывать. Так как используются подключаемые шрифты, то сначала прогружаются дефолтные шрифты, (у некоторых сайтов и этого нет, так что можно сказать это преимущество), а только после этого загружаются «наши». В результате загрузка страницы выглядит так:

Такое происходит при медленном интернете, но об этом важно помнить.
Есть три решения:
1. Забить
2. Использовать стандартные шрифты
3. Использовать прелоадер
Есть три решения:
1. Забить
2. Использовать стандартные шрифты
3. Использовать прелоадер

Ещё кое-что
Если много пунктов в меню залезают друг на друга
Хотелось бы, конечно, чтобы они сами там красивенько выстраивались, но приходится либо шрифт слишком сильно уменьшать, либо количество пунктов сокращать. Либо делать отдельное меню для узких экранов и убирать расстояние между пунктов.
Баг с обложками при наличии шапки
Если есть меню или что-то еще в шапке сайта, а высота обложки задана в viewport, то обложка не влезает в экран ровно на размер шапки.
В обычной верстке мы можем высчитывать размер:
height: calc(100vh - 70px);
Тильда пока так не умеет.
Используйте меню с наложением на следующий блок, но без фиксирования.
В обычной верстке мы можем высчитывать размер:
height: calc(100vh - 70px);
Тильда пока так не умеет.
Используйте меню с наложением на следующий блок, но без фиксирования.
Не работает поиск Unsplash
Во встроенной библиотеке не работает подбор картинок через поиск, можно выбрать только из выпадающего списка. Так себе баг, конечно, для ленивых))
Мобильные и планшеты
С каждым годом кол-во людей, пользующихся интернетом увеличивается, поэтому любая компания обязана иметь свой сайт с мобильной версией
Половина людей шарятся по интернету
с мобильного, поэтому невероятно важно, чтобы сайт нормально отображался на всех устройствах, будь то iPhone 4 или Galaxy S8.
с мобильного, поэтому невероятно важно, чтобы сайт нормально отображался на всех устройствах, будь то iPhone 4 или Galaxy S8.
Большинство стандартных блоков в Тильде адаптированы под мобильные устройства (за исключением таблиц - они выглядят неважно) И еще некоторые из новых блоков. Тщательно проверяйте мобильную версию!
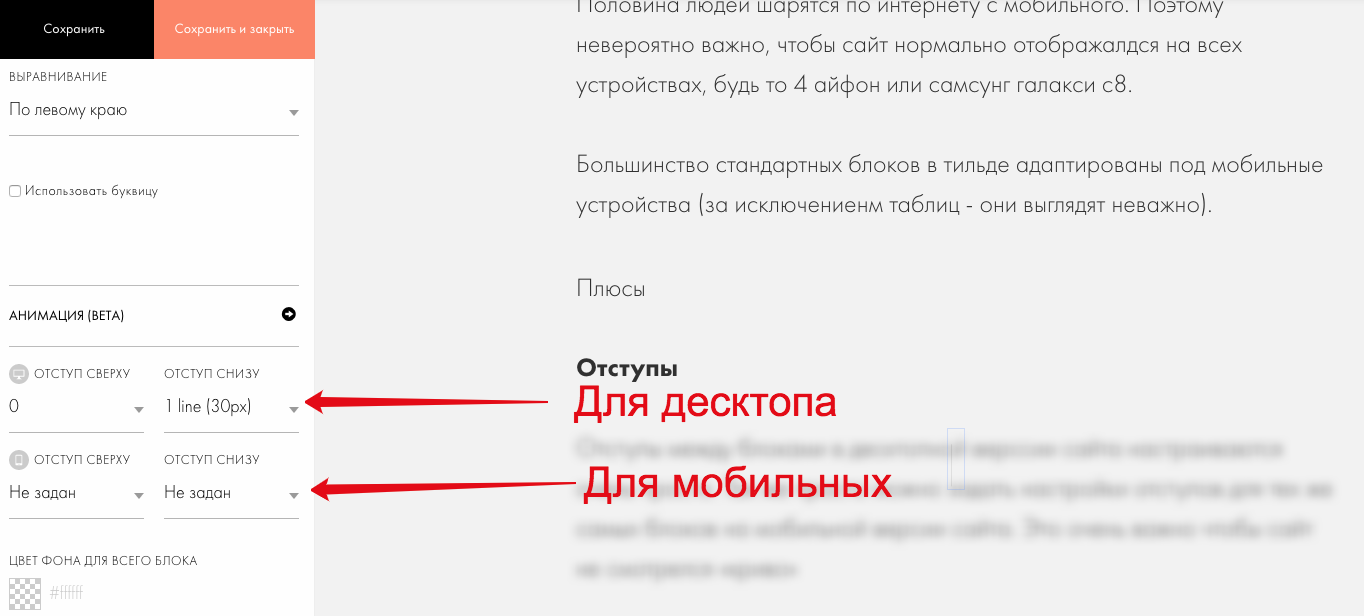
Отступы
Отступы между блоками в десктопной версии сайта настраиваются очень просто. Так же просто можно задать настройки отступов для тех же самых блоков на мобильной версии сайта.
Это необходимо, чтобы сайт выглядел ровно на всех устройствах. Надо нажать на иконку мониторчика, чтобы появилась настройка для мобильных.
Это необходимо, чтобы сайт выглядел ровно на всех устройствах. Надо нажать на иконку мониторчика, чтобы появилась настройка для мобильных.


Косяк с Zero Block
Есть такая фишка. Все элементы (когда работаешь в Zero Block) «расставляются» от определенных точек
на экране (от верха и низа, от левой и правой стороны и от центра). То есть вы вставляете элемент, например кнопку, и задаёте ей параметр местонахождения «на 40 % выше центра экрана». Но косяк в том, что высота экрана мобильного телефона в браузере плохо считается, и для того чтобы рассчитать её, необходимо прокрутить страницу до самого низа).
В итоге получается такая лабуда, что элементы заползают друг на друга. Поэтому при расстановке элементов по высоте приходится высчитывать их не по процентам, а по пикселям. Выходит больше мороки.
на экране (от верха и низа, от левой и правой стороны и от центра). То есть вы вставляете элемент, например кнопку, и задаёте ей параметр местонахождения «на 40 % выше центра экрана». Но косяк в том, что высота экрана мобильного телефона в браузере плохо считается, и для того чтобы рассчитать её, необходимо прокрутить страницу до самого низа).
В итоге получается такая лабуда, что элементы заползают друг на друга. Поэтому при расстановке элементов по высоте приходится высчитывать их не по процентам, а по пикселям. Выходит больше мороки.

SEO оптимизация
Это необходимо, если вы хотите, чтобы Яндекс и Google правильно индексировали вашу страницу и показывали её в поисковой выдаче.
Теги H1, H2, H3 и Div

Настраиваются для заголовков в стандартных блоках и к любому тексту в Zero Block.
Настройка title, description, keyword и сниппета

Настройте то, как ваш сайт будет показываться в поисковиках.
Настройка Open Graph

Настройте то, как будет выглядеть ссылка, если попадет в социальные сети. Мы описали, как это сделать тут:
https://qu4dro.ru/blog/psd-shablon-dla-posta-v-sotssetyah
https://qu4dro.ru/blog/psd-shablon-dla-posta-v-sotssetyah
Настройка alt для изображений

Работает не во всех блоках, не ко всем изображениям. Но разработчики Тильды работают над такими улучшениями.
Тильда — панель вебмастера

В панели вебмастера вы сможете добавить сайт в поисковые системы Яндекс и Google, увидеть ошибки, влияющие на индексацию сайта, а также протестировать сайт на соответствие основным рекомендациям от поисковых систем.
Делается это просто в пару кликов с помощью технологии oAuth
Делается это просто в пару кликов с помощью технологии oAuth
- Подключить Google Search Console
- Подключить Яндекс Вебмастер
- Контролировать важные метатеги для страниц
- Настроить редиректы страниц (with code 301)
- Получить рекомендации по улучшению индексации
Интернет-магазин
В Тильде есть все, что нужно для создания интернет-магазина. Это даже проще, чем вы думаете.
Импорт и экспорт товаров через CSV
Недавнее обновление Тильды нам принесло долгожданную штуку — каталог товаров. Теперь точно можно сказать, что интернет-магазин с большим количеством товаров может получиться.
Подробнее на блоге Тильды:
http://blog.tilda.cc/catalog
Подробнее на блоге Тильды:
http://blog.tilda.cc/catalog

Некоторые платежные системы работают только с Корзиной
К сожалению не все платежные системы работают с простой формой покупки, а работают только через корзину. Для онлайн-оплаты услуг неудобно.
Например Сбербанк. В инструкции по подключению http://help-ru.tilda.ws/payments/sberbank есть такое объяснение:
« В данный момент Сбербанк работает только с блоком c корзиной (ST100 из категории Магазин), использование других блоков приведет к ошибкам из-за того, что для правильной передачи сведений для онлайн-касс нужна передача Email покупателя.»
Перед тем как выбирать платежную систему, уточните, как она работает с Тильдой.
Например Сбербанк. В инструкции по подключению http://help-ru.tilda.ws/payments/sberbank есть такое объяснение:
« В данный момент Сбербанк работает только с блоком c корзиной (ST100 из категории Магазин), использование других блоков приведет к ошибкам из-за того, что для правильной передачи сведений для онлайн-касс нужна передача Email покупателя.»
Перед тем как выбирать платежную систему, уточните, как она работает с Тильдой.

Можно встроить платежный виджет
Например виджет от Тинькофф банка.
https://oplata.tinkoff.ru/landing/develop/plug
Все получается, если сделать по инструкции и попросить помощи в тех.поддержке.
Пример реализации:
https://silaslavy.ru/pay
https://oplata.tinkoff.ru/landing/develop/plug
Все получается, если сделать по инструкции и попросить помощи в тех.поддержке.
Пример реализации:
https://silaslavy.ru/pay

Личный кабинет
Удобная штука для ведения корпоративного портала с регламентами для сотрудников или для организации доступа учеников вашей онлайн-школы
Для корпоративных порталов
Пишите регламенты для сотрудников, добавляйте новых, управляйте пользователями

Для онлайн-школ
Подробно о том, как это работает:
https://tilda.cc/ru/lp/membership/
https://tilda.cc/ru/lp/membership/
Управляйте доступом к учебным материалам: урокам, статьям, вебинарам.
Для участников конференций и групп
Давайте доступ к закрытой информации мастер-класса, воркшопа или конференции
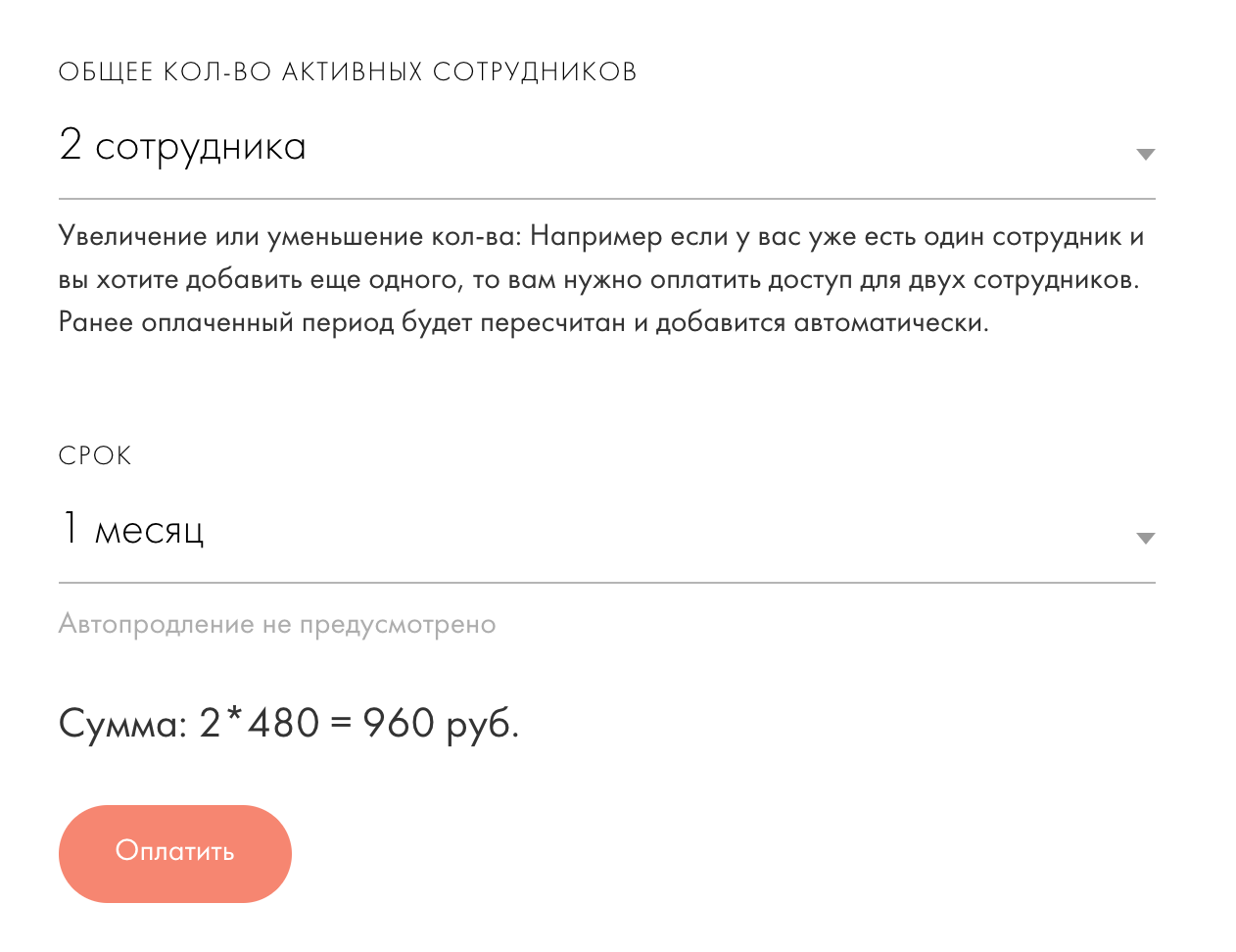
Нельзя дать доступ для редактирования страниц (можно)
К сожалению в личном кабинете нельзя дать доступ своим сотрудникам или ученикам на редактирование. Сама возможность есть, но называется по-другому и стоит денег.


Подробнее о том, как работает:
http://help-ru.tilda.ws/multi-user-access
http://help-ru.tilda.ws/multi-user-access
Техподдержка
Этому стоит уделить особое внимание, потому что парни здесь особенно постарались.
Справочный центр
Тут вы найдёте ответ практически на любой вопрос. Всё, начиная от подключения счётчика Яндекс.Метрики до подключения платёжных систем.

Справочный центр Тильды - это видеогид по функциям, ответы на часто задаваемые вопросы, ознакомительный тур и полезные ссылки

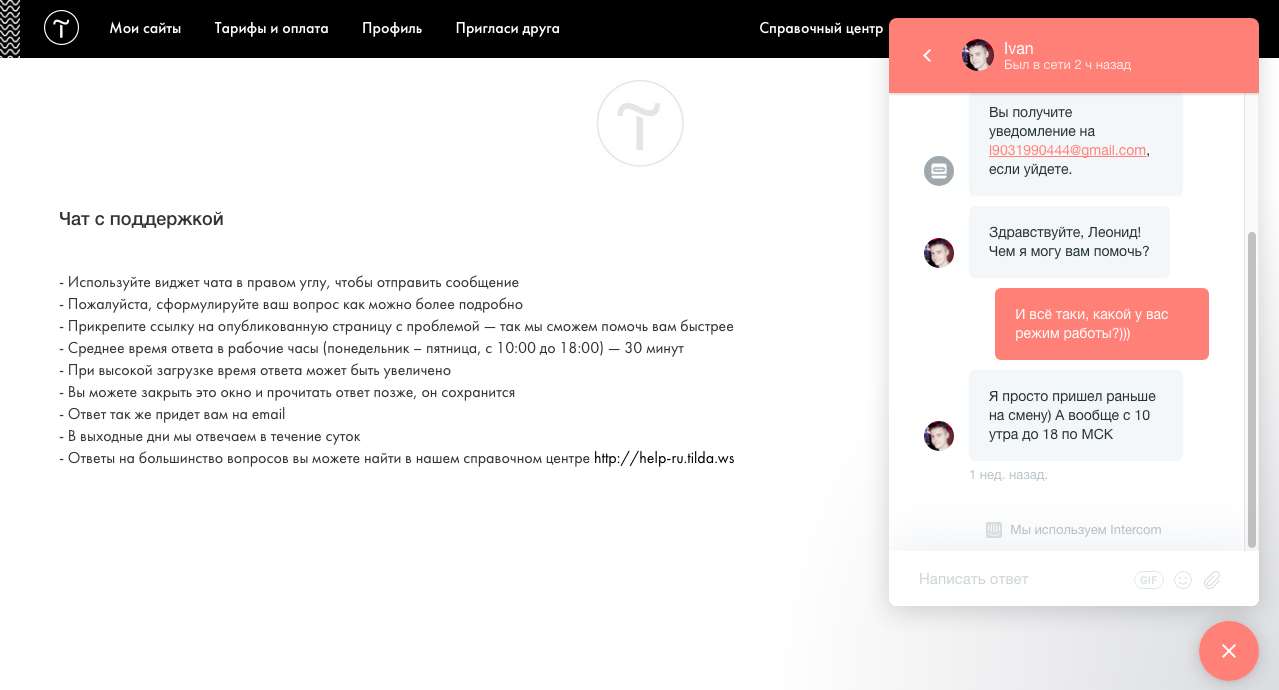
Лояльная техподдержка
Если вы не нашли ответа в справочном центре или просто любите общаться с живыми людьми, то вам быстро ответят. Правда, график работы ТП 9:00 -18:00 часов. Но нам иногда отвечали и ночью, и утром.


Приколюхи
В Тильде достаточно много интересных штук, вот несколько из них
Конструктор писем
Отличный инструмент для того, чтобы сделать хорошее письмо – коммерческое предложение для отправки своим клиентами.
Вставка html-кода
Вы можете добавить любой код для того, чтобы добавить свой слайдер или прелоадер. Прелоадер пригодится вам, чтобы не видеть страшные шрифты, пока страница загружается.

<!-- HelloPreload http://hello-site.ru/preloader/ -->
<style type="text/css">#hellopreloader>p{display:none;}#hellopreloader_preload{display: block;position: fixed;z-index: 99999;top: 0;left: 0;width: 100%;height: 100%;min-width: 1000px;background: #C0392B url(http://hello-site.ru//main/images/preloads/oval.svg) center center no-repeat;background-size:76px;}</style>
<div id="hellopreloader">
<div id="hellopreloader_preload">
</div>
</div>
<script type="text/javascript">var hellopreloader = document.getElementById("hellopreloader_preload");function fadeOutnojquery(el){el.style.opacity = 1;var interhellopreloader = setInterval(function(){el.style.opacity = el.style.opacity - 0.05;if (el.style.opacity <=0.05){ clearInterval(interhellopreloader);hellopreloader.style.display = "none";}},16);}window.onload = function(){setTimeout(function(){fadeOutnojquery(hellopreloader);},1000);};</script>
<!-- HelloPreload http://hello-site.ru/preloader/ -->|
Это забавная штука, которая привлекает внимание к вашему сайту.
Превращение в презентацию
Надоел Power Point? Не вопрос. Любую страницу можно превратить в презентацию всего в несколько кликов. Блок Т203
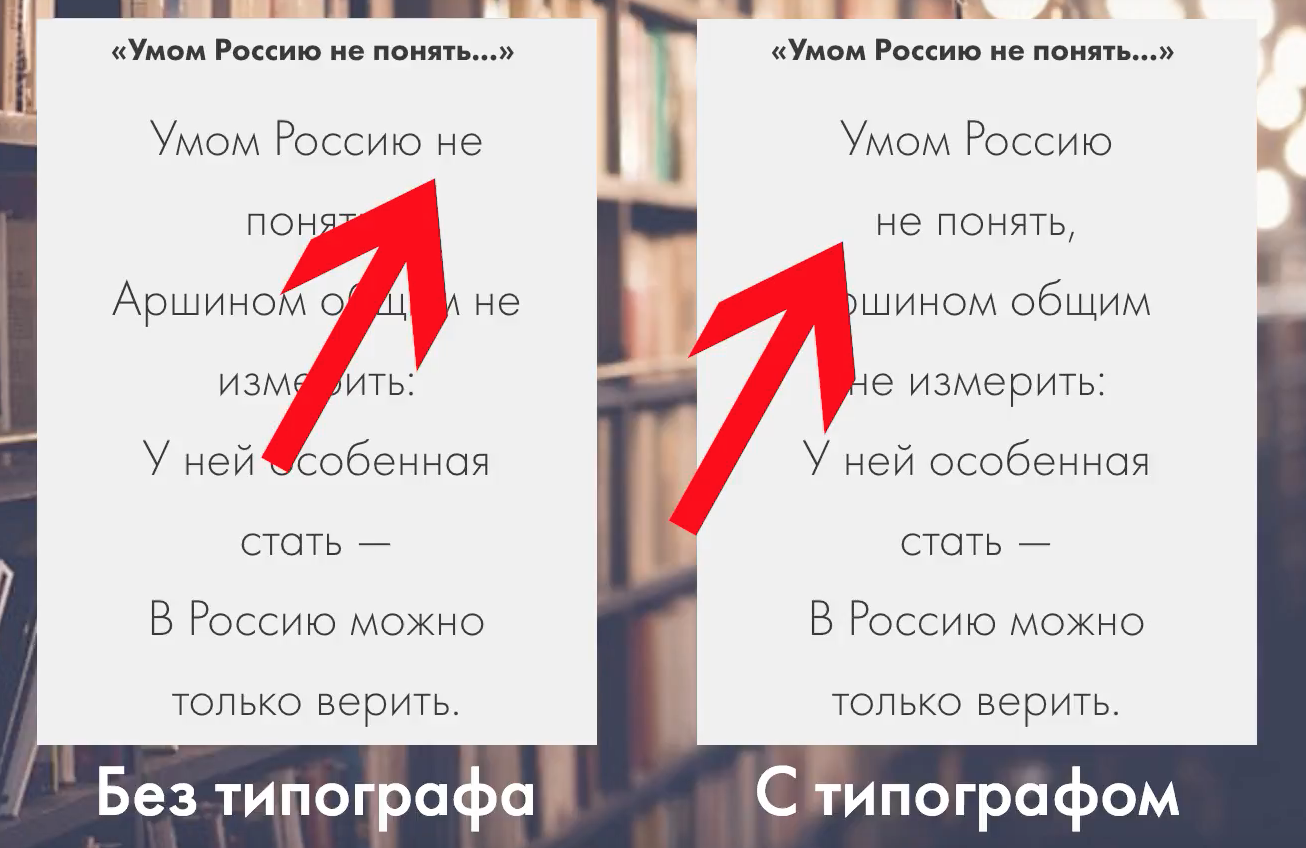
Типограф
Он сделает правильные переносы предлогов на новую строку, заменит дефисы (-) на длинные тире (–)/(—) и сделает еще что-то.
Кстати, если сайт не на Тильде, можно воспользоваться Типографом от Лебедева, он умеет превращать " " в « »
Кстати, если сайт не на Тильде, можно воспользоваться Типографом от Лебедева, он умеет превращать " " в « »

Экспорт сайта
Для того чтобы залить сайт на свой хостинг, его можно экспортировать. Правда, для этого необходимо оплатить тариф Business. Если же вы перестанете оплачивать подписку, то перестанут работать формы отправки данных.
Еще есть интеграция по API, но это для больших проектов. Тильда используется как конструктор страниц, которые загружаются в тело CMS.
Еще есть плагины для Wordpress и, например, этот для 1С-Битрикс https://www.uplab.ru/blog/tilda-1c-bitrix/
Еще есть интеграция по API, но это для больших проектов. Тильда используется как конструктор страниц, которые загружаются в тело CMS.
Еще есть плагины для Wordpress и, например, этот для 1С-Битрикс https://www.uplab.ru/blog/tilda-1c-bitrix/
Видеообзор
Ну и для тех, кто любит смотреть видео, а не просто читать - смотрите видеообзор, в котором мы за 5 минут рассказали самое важное
Заключение
Тильда это явно удобная штуковина, на которой получаются сайты с красивым дизайном. Пользоваться ею крайне удобно.
P.S. Возможно, мы что-то упустили или о чём-то не рассказали. Обязательно напишите об этом в комментариях. А также напишите, что вы думаете о Тильде.
Месяц в подарок за регистрацию по ссылке
Регистрируйтесь по ссылке ниже и вы получите 1 месяц в подарок. И мы тоже ^_^
Промокод Tilda
https://tilda.cc/?r=1480129
https://tilda.cc/?r=1480129
Мы пишем новую статью
Оставьте свой e-mail, отправляем только полезное
Хотите заказать сайт?
Оставьте заявку, чтобы получить коммерческое предложение
Нажимая на кнопку «Отправить» вы соглашаетесь с политикой конфиденциальности



